지난 포스팅
지난 포스팅에서는 콤보박스에 대해 알아보고,
콤보박스와 버튼, 레이블 등을 연계하거나,
직접 <<ComboboxSelected>> 이벤트를 사용하는 방법을 추가로 알아보았습니다.
2022.11.16 - [기타/tkinter 한꼬집씩만 따라해보기] - 13. 콤보박스와 레이블 연계하는 두 가지 방법
13. 콤보박스와 레이블 연계하는 두 가지 방법
지난 포스팅 지난 포스팅까지 두 회에 걸쳐 콤보박스를 엔트리처럼 입력하는 방법, 리스트에서 선택만 하게 하는 방법을 알아보았습니다. 2022.11.16 - [기타/tkinter 한꼬집씩만 따라해보기] - 12. 콤
martinii.fun
이번 포스팅에서는 : 체크버튼 만들기
import tkinter as tk
win = tk.Tk()
tk.Checkbutton(master=win, text="체크버튼").grid(row=0, column=0)
win.mainloop()
체크버튼을 만드는 짧은 코드입니다.
체크버튼 인스턴스를 생성할 때(세 번째라인) text에 문자열 파라미터를 넣으면 체크버튼 뒤로 레이블이 붙게 됩니다.
실행해보면

작은 창에 체크박스가 생성되어 있습니다.
하나만 넣으니 기별도 안 가는 느낌입니다.
(큰 의미없는 예제지만) 파이썬의 for문으로 한 열 개쯤 생성해볼까요?
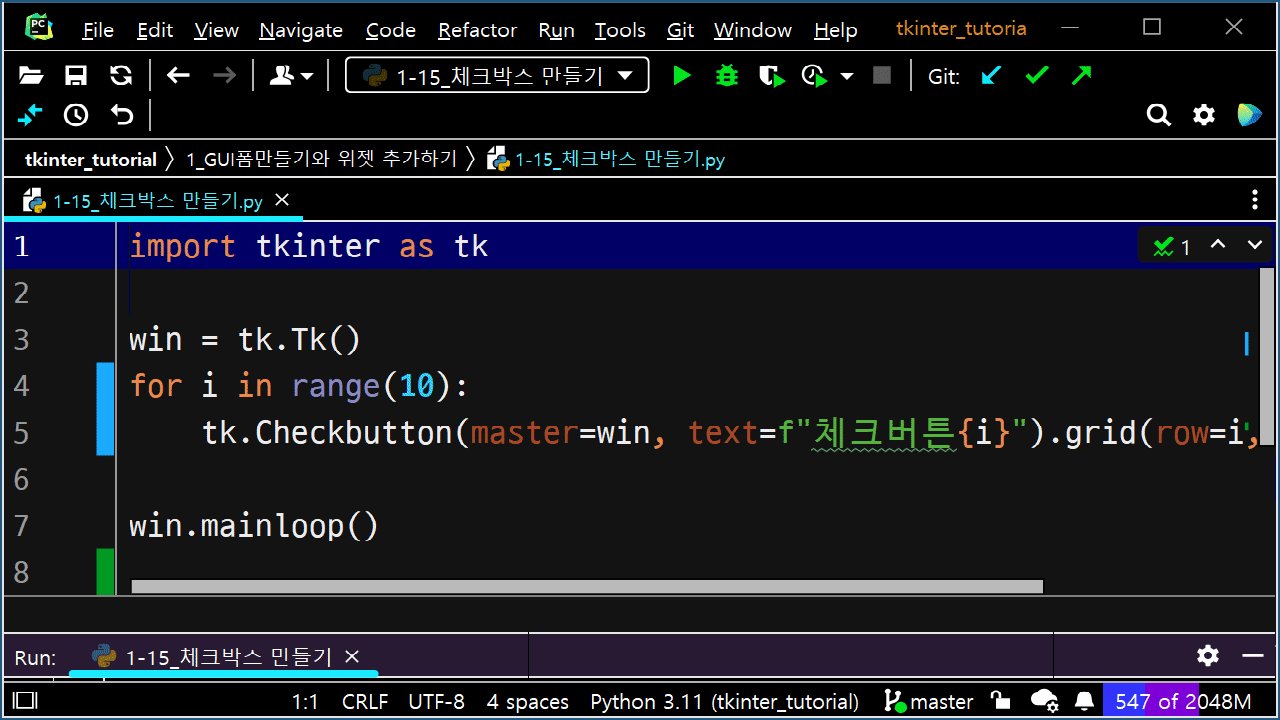
import tkinter as tk
win = tk.Tk()
for i in range(10):
tk.Checkbutton(master=win, text=f"체크버튼{i}").grid(row=i, column=0)
win.mainloop()위의 코드를 실행해보면?

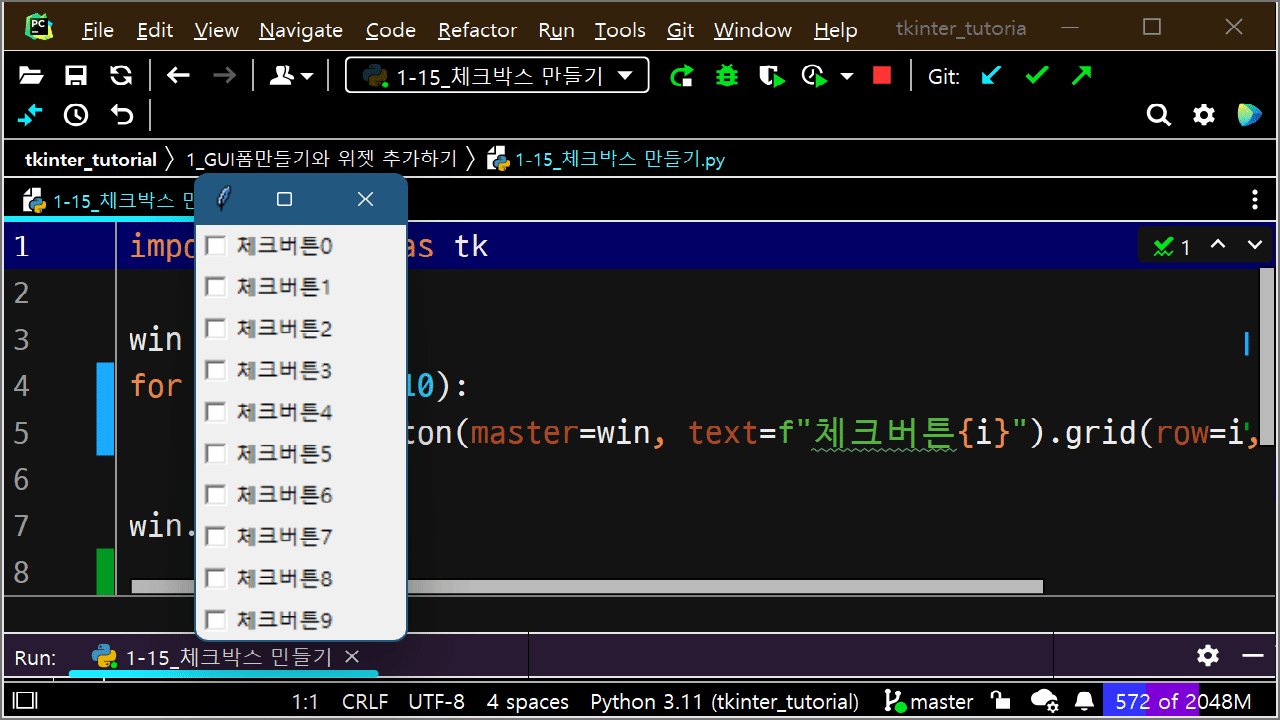
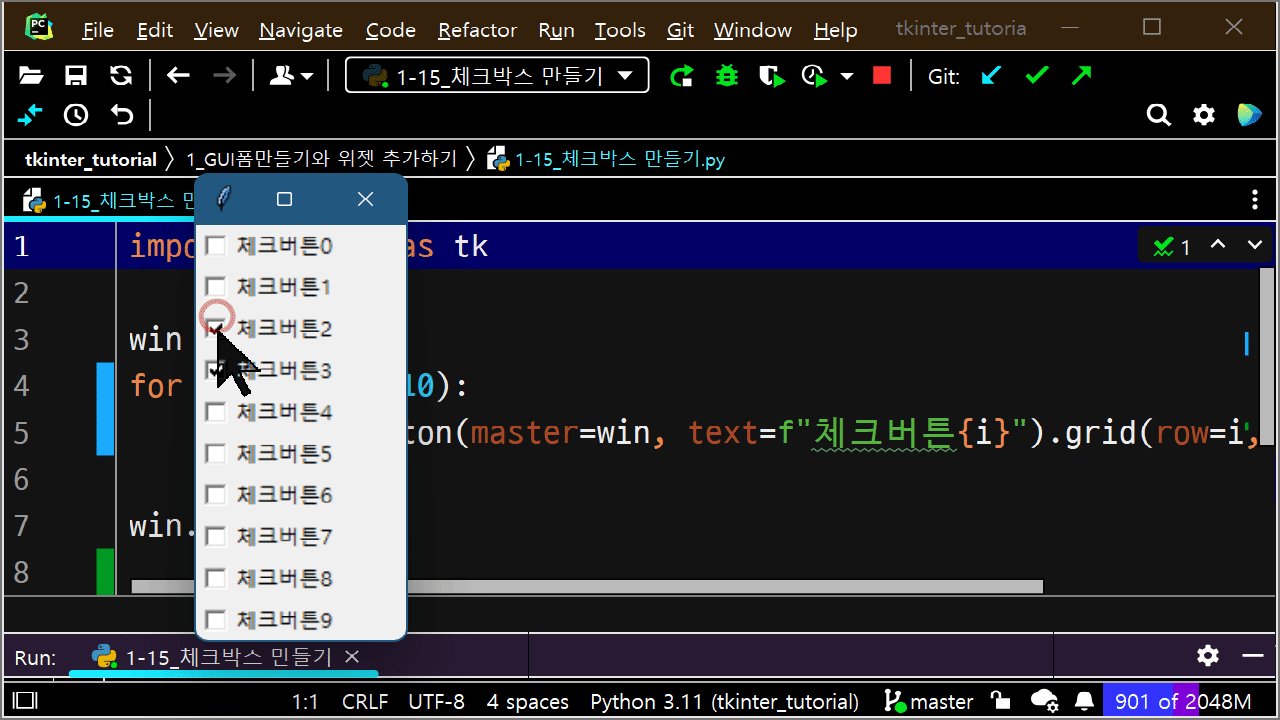
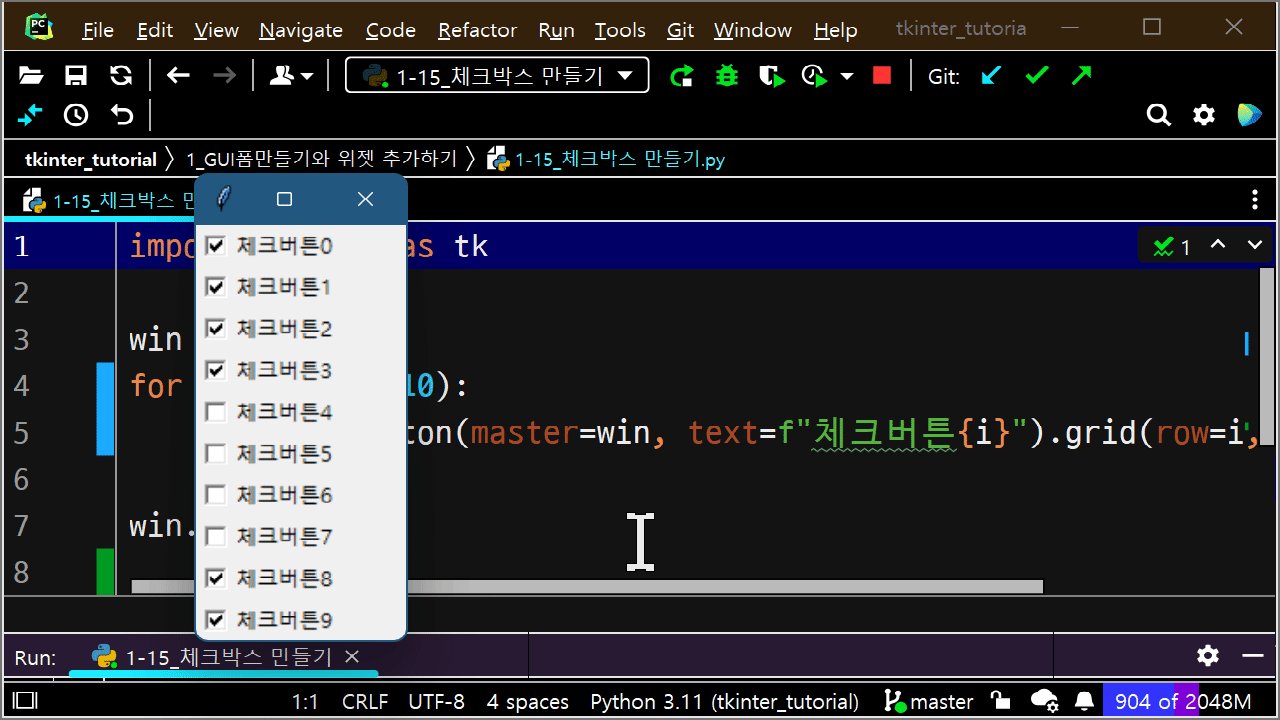
그냥 이렇게 for문을 통해 만들 수도 있다는 걸 보여드렸습니다.
체크버튼은 박스 하나하나가 별도의 값을 가져야 하기 때문에
이런 방식으로 생성해봤자 활용할 수는 없습니다.
대신 바로 다음에 설명드릴 라디오버튼이라면 이런 방식으로 생성해도 괜찮을 듯 합니다.
[부록] ttk.Checkbutton
tk.Checkbutton과 ttk.Checkbutton은 서로 디자인이 다릅니다. (ttk가 좀 더 플랫하고, 모던해 보입니다.)
클래스 사용법도 거의 같습니다. 아래 접힌 글에 ttk의 Checkbutton에 대한 간략한 사용법을 다룹니다.
물론, 읽지 않으셔도 됩니다.
import tkinter as tk
from tkinter import ttk
win = tk.Tk()
check_value0 = tk.IntVar()
check_value1 = tk.IntVar()
check_value2 = tk.IntVar()
check_value3 = tk.IntVar()
check_value0.set(1)
check_value1.set(1)
check_value2.set(0) # default
check_value3.set(-1)
checkbutton0 = ttk.Checkbutton(win, text="ttk.Checkbutton / DISABLED", variable=check_value0)
checkbutton0.grid(row=0, column=0, sticky='w')
checkbutton0.state(["disabled"])
checkbutton1 = ttk.Checkbutton(win, text="ttk.Checkbutton / CHECKED", variable=check_value1)
checkbutton1.grid(row=1, column=0, sticky='w')
checkbutton2 = ttk.Checkbutton(win, text="ttk.Checkbutton / UNCHECKED", variable=check_value2)
checkbutton2.grid(row=2, column=0, sticky='w')
checkbutton3 = ttk.Checkbutton(win, text="ttk.Checkbutton / ALTERNATE", variable=check_value3)
checkbutton3.grid(row=3, column=0, sticky='w')
checkbutton3.state(["alternate"]) # TRISTATE in Qt
win.mainloop()위 코드를 실행해보면,

위와 같은 GUI창이 뜹니다.
첫 번째 체크버튼은 .state(["disabled"]) 명령어로 인해 비활성화되었고,
두 번째 체크버튼은 check_value1이 1(~= True)이라서 체크상태가 되었고,
세 번째는 check_value2가 0이라서 체크해제 상태입니다.
그리고 네 번째 체크버튼의 state 값은 alternate 인데, 체크도 체크해제도 아닌 중간상태입니다.
Qt의 체크박스의 tristate와 동일한 개념입니다. "제3의 상태"라고 볼 수 있겠습니다.
또 한 가지 tk.Checkbutton과 ttk.Checkbutton간 차이점은 state메서드가 있냐/없냐인데,
마지막쯤 alternate state를 부여하는 코드를 보면 state메서드를 사용합니다. (약간 파이써닉하지 않은 느낌..)
checkbutton3.state(["alternate"])
tk.Checkbutton에는 state메서드가 없는 대신, checkbutton["state"] = "disabled" 처럼 키-값을 사용합니다.
참고로 동일한 코드를 tk.Checkbutton과 구현했을 때와 디자인을 비교해보겠습니다.

왼쪽 ttk의 플랫한 체크버튼이 좀 더 최신의 디자인 같습니다.
여기까지 ttk.Checkbutton에 대해 가볍게 알아보았습니다.
디자인을 제외하면 tk.Checkbutton과 사용법에 있어 큰 차이는 없는 것으로 보이네요.
다음 포스팅
2022.11.16 - [기타/tkinter 한꼬집씩만 따라해보기] - 15. 체크버튼에 기본값 부여하기(선택상태)
15. 체크버튼에 기본값 부여하기(선택상태)
지난 포스팅 지난 포스팅에서는 tkinter의 체크버튼에 대해 간단히 알아보았습니다. 2022.11.16 - [기타/tkinter 한꼬집씩만 따라해보기] - 14. 체크박스 버튼 만들기 14. 체크박스 버튼 만들기 지난 포스
martinii.fun
'GUI 튜토리얼 > tkinter 한꼬집씩만 따라해보기' 카테고리의 다른 글
| 15. 체크버튼에 기본값 부여하기(선택상태) (0) | 2022.11.16 |
|---|---|
| 13. 콤보박스와 레이블 연계하는 두 가지 방법 (2) | 2022.11.16 |
| 12. 콤보박스에서 주어진 값만 선택 할 수 있게 변경하기 (0) | 2022.11.16 |





댓글